Chameleon是基于P5.js实现的web端小游戏,主要使用平台是手机,跑酷类游戏,人物需要在跑道间跳跃的同时要根据跑道的颜色更换自己的颜色,受八分贝游戏的灵感,我们用晃动手机来使人物跳跃(重力传感器),用声音控制人物颜色的变化(声音传感器)

项目地址:https://github.com/jiaxuehui95/chameleon
pc端本地运行后无法使用重力传感器,手机访问游戏需要https支持
使用,在同一局域网环境下使用ngrok插件创建tunnel访问
ngrok:https://ngrok.com/
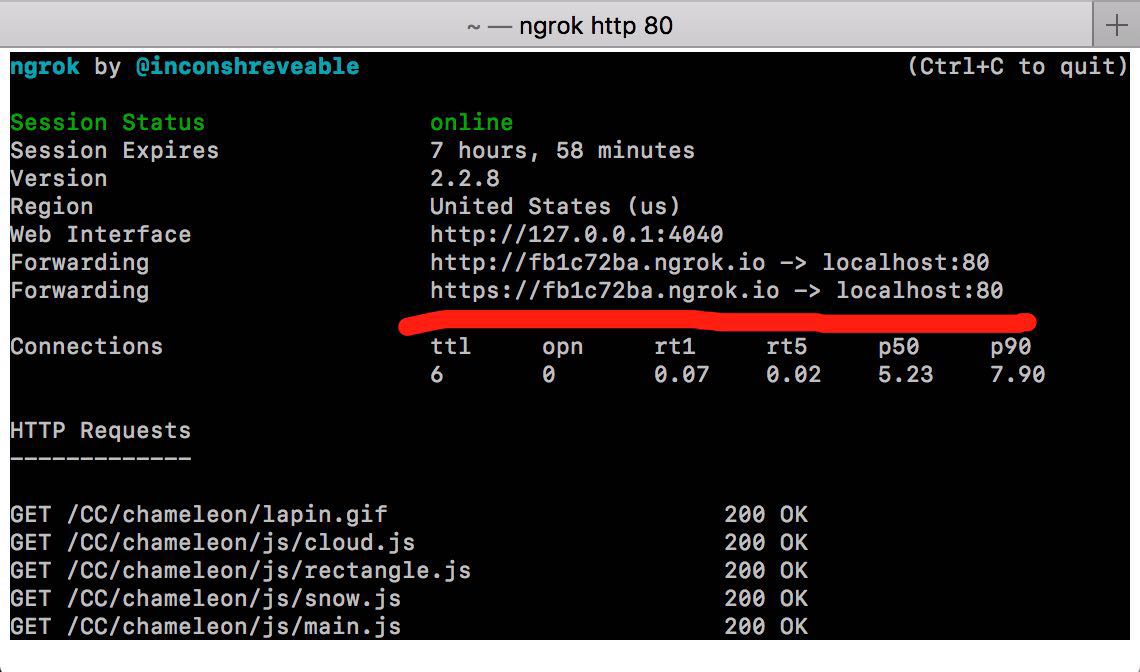
$ ./ngrok http 80

这里主要记录一下开发随笔
以前一直对原型链了解不够深入,这次由于移植了一些procssing的java代码,对这个概念有了更深的理解。
首先,js中一切皆对象(非严格),js的数据类型有原始类型和对象类型
原始类型包括Number,String,Null,undefined,Boolean。 所有数据类型都是对象,这一点与java很类似
我非常喜欢js的动态类型,简单粗暴,灵活,有空需要深入理解一下编译型语言和解释型语言。。
名词理解
弱类型:3/“1.5” 这个数字除字符串合法是弱类型(根据场合会自动帮你转类型)
动态类型:x 可以一会是字符串,一会是浮点,这是动态。
原型链
然后重点是java中类的概念在js中如何表现
Js是没有类,子类的概念的 继承是靠“原型链来实现的”
js作为一种网页脚本语言,没有必要设计的非常复杂,所以在最开始并没有引入继承机制,但是因为js本身里边都是对象,所以一个将左右对象联系起来的机制是必要的,所以设计者还是设计了继承,用原型链实现。
js保留new 关键字。调用new就会调用“类”的构造函数。 Js的简化设计是: new后边不跟一个类,而是直接跟一个和构造函数
因此便不难理解js中类的概念是用function来实现的。
一个Dog“类”:1
2
3
4
5
6Function Dog (name) {
this.name= name
This.species=“犬"
this.eat = function eat () {
}
}
此时new Dog(“A”)就调用这个构造函数生成一个Dog 实例, Dog.name === ‘A’
注意: this关键字。 this就是新创立的实例对象
如果我们需要一个共享属性,也就是我们改任意一个对象的这个属性其他所有对象都会做出相应的修改,java是通过static关键字来实现的,
而js是通过prototype(原型)属性来实现。
prototype属性是一个指针,指向一个对象
这个属性包含一个对象,里边有所有需要共享的属性和方法。而那些不需要共享光的属性和方法就放在构造函数里。
我们可以通过它把specie变成共有(全局)属性
Dog.prototype={specie: ‘犬’}
Dog.prototype.specie=‘犬’
js中所有对象都继承于Object对象,他有比如toString等等原声方法,通过prorotype继承
函数可以用来作为构造函数来使用。另外只有函数才有prototype属性并且可以访问到,但是对象实例不具有该属性,只有一个内部的不可访问的proto属性。proto是对象中一个指向相关原型的神秘链接。按照标准,proto是不对外公开的,也就是说是个私有属性,但是Firefox的引擎将他暴露了出来成为了一个共有的属性,我们可以对外访问和设置。
一个对象(实例)被创造出来的时候就具有proto属性,指向原型对象
继承
1 | function Spin(xpos, ypos, s){ |
https
项目中用到声音,需要用户授权使用麦克风,我们用webstorm的服务器在手机端测试时,无法唤起通知让用户授权使用麦克风,是因为safari无法判断该站点的安全性,所以出于安全考虑拒绝http请求的一切外部设备,而https通过问询用户是否启用外部设备来访问麦克风。
所以只能用插件 ngrok来提供一个tunnel来使用https,获取用户权限后使用麦克风。